検索条件
全19件
(2/2ページ)






../lib-charset/.libs/libcharset.a(charset-iconv.o): In function `charset_to_utf8_begin': /usr/local/src/dovecot-2.2.16/src/lib-charset/charset-iconv.c:27: undefined reference to `libiconv_open' ../lib-charset/.libs/libcharset.a(charset-iconv.o): In function `charset_to_utf8_end': /usr/local/src/dovecot-2.2.16/src/lib-charset/charset-iconv.c:46: undefined reference to `libiconv_close' ../lib-charset/.libs/libcharset.a(charset-iconv.o): In function `charset_to_utf8_reset': /usr/local/src/dovecot-2.2.16/src/lib-charset/charset-iconv.c:53: undefined reference to `libiconv' ../lib-charset/.libs/libcharset.a(charset-iconv.o): In function `charset_to_utf8_try': /usr/local/src/dovecot-2.2.16/src/lib-charset/charset-iconv.c:76: undefined reference to `libiconv' cc: error: linker command failed with exit code 1 (use -v to see invocation) *** Error code 1このような場合は、src/lib-charset/Makefile.in を、dovecot 構築開始前に以下のように編集してから構築作業を始めると回避できます:
CONFIG_CLEAN_FILES = CONFIG_CLEAN_VPATH_FILES = LTLIBRARIES = $(noinst_LTLIBRARIES) -libcharset_la_LIBADD = +libcharset_la_LIBADD = $(LTLIBICONV) am_libcharset_la_OBJECTS = charset-iconv.lo charset-utf8.lo libcharset_la_OBJECTS = $(am_libcharset_la_OBJECTS)(先頭を- で示している行を削除し、先頭を + で示している行を挿入する)


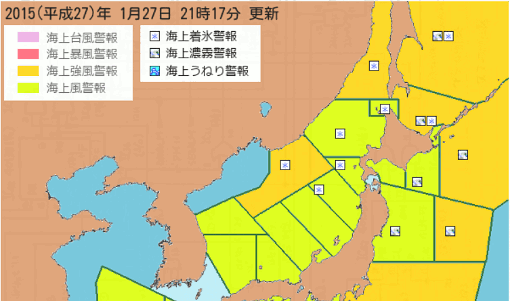
paint(X,Y), colorcode,bordercolor1,bordercolor2みたいにするだけで任意の座標 X,Y を含む bordercolor で示す閉塞領域をcolorcode で塗りつぶすことが出来たのですが、これと同じことをする手法が判らない。
use Image::Magick ; # 画像描画ライブラリ使用宣言で、ライブラリを宣言し、
$image = new Image::Magick ; # 操作オブジェクト生成
$image->Read('seamap.png') ; # 元の画像ファイルを読み込む
$image->FloodfillPaint(x => $position_x,
y => $position_y,
channel => All,
fuzz => '20%',
fill => $paintcolor) ;
$image->Write('seamap.png') ; # 操作後の画像をファイルに書きだす
undef ($image) ;
のようにします。
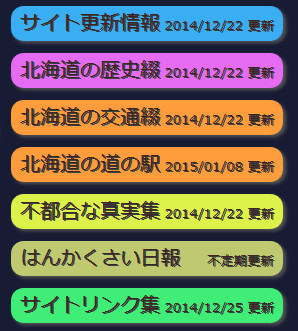
<a class="button"
style="color:#422; background-color:#3aaef3; text-shadow:1px 1px #344;"
href="********.html">サイト更新情報<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#e66bf3; text-shadow:1px 1px #344;"
href="********.html">北海道の歴史綴<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ff9d3c; text-shadow:1px 1px #344;"
href="********.html">北海道の交通綴<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ff9d3c; text-shadow:1px 1px #344;"
href="********.html">北海道の道の駅<span style="font-size:8pt;"> 2015/01/08 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ddf14b; text-shadow:1px 1px #344;"
href="********.html">不都合な真実集<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#bec970; text-shadow:1px 1px #344;"
href="http://hankakusai.basekernel.co.jp/">はんかくさい日報 <span style="font-size:8pt;">不定期更新</span></a><br>
<a class="button"
style="color:#422; background-color:#3fed77; text-shadow:1px 1px #344;"
href="********.html">サイトリンク集<span style="font-size:8pt;"> 2014/12/25 更新</span></a><br>
《CSS側(CSS3 に対応しているWebブラウザが必要です)》
.button { width:13em ;
padding:5px ; margin:5px ;
font-size:12pt ;
text-align:center ;
color:#fff ;
text-decoration:none ;
display:inline-block ;
background-color:#888 ;
box-shadow:2px 2px 2px #555;
text-shadow:1px 1px #555 ;
border-radius:10px ;
}
表示はこんな感じになります。