Webサイトを制作していて、悩みの種のひとつに文字フォントの問題があります。
従来(結構昔話になってきている)は閲覧する側で表示できる文字フォントを考慮するのが一般的であり、制作側で使用したい文字フォントをデザイン的に強制出来ないという問題
があります。
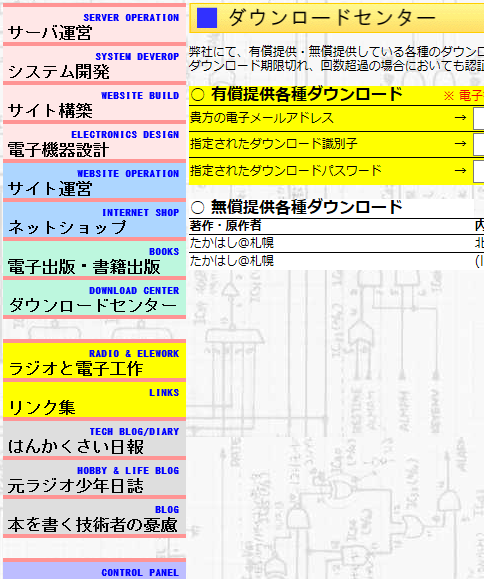
筆者が制作したサイトもこんな感じで、クオリティにやや難を感じる状態です。。

最近は CSS の普及でこうした問題も解決し、ライセンスに注意する必要がありますが、制作側で意図した文字フォント一式をWebブラウザにダウンロードさせ、強制することができます。
これは、一般的に「Webフォント」と言うものです。
しかしながら、日本語環境でこの「Webフォント」を採用するには問題があります。先ず、
・英文フォントと違い文字種が多いので、フォントファイルも数MBはザラである。フォントによっては、数10MBあり、ダウンロード → 表示に必然的に時間かかる。
という致命的ともいえる問題があり、更に、
・実際に表示させてみると、文字フォントによってはレンダリングが汚く、プロ品質の実用にやや難がある。
とりあえず、致命的な問題が何とかならないものかと色々調査していましたが、
有償のサービスもあるもののそれは弊社の環境にはオーバスペックなため、下記の手法で落ち着きました。
〔参考〕
10分で設定完了!Webフォントの使い方や軽量化・はてなブログでの設定手順、優良リソースなどまとめ【おすすめ日本語フォントも】
(http://brian.hatenablog.jp/entry/how-to-set-web-fonts )
先ず、
「サブセットフォントメーカ」 というソフトウェアと、
「WOFFコンバータ」 というソフトウェアをダウンロードしてインストールしておきます。
ちなみにこれら2つのソフトウェアは Win版とMac版両方あります。
両方ともいわゆるフリーソフトで、生成したフォントファイルは、元にしたフォントファイルでライセンス制限されていない限りは商用利用(有償で制作を請け負うなど)可能です。
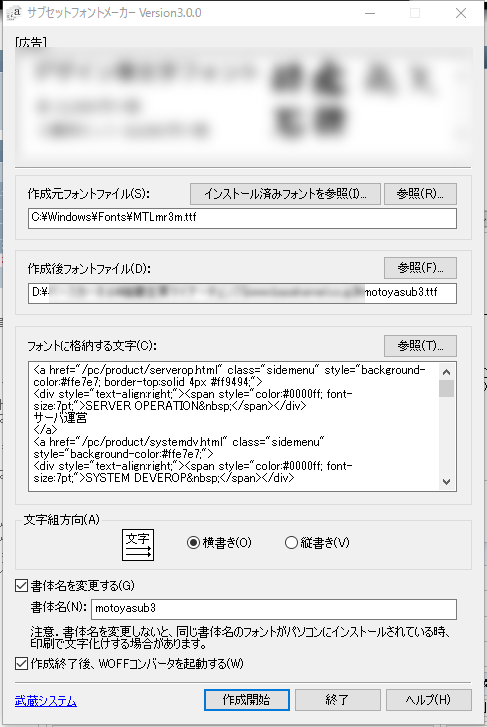
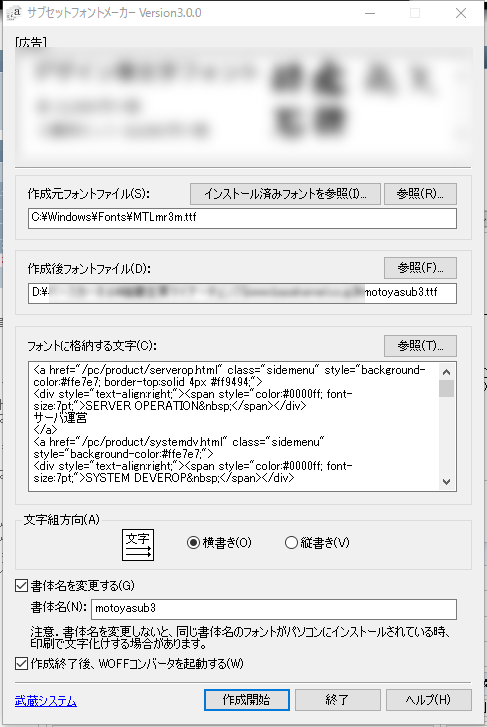
インストール出来たら、「サブセットフォントメーカ」を起動し、以下のように入力しました。

因みに、元フォントは「モトヤLマルベリ等幅3」というApache ライセンスのものを採用しました。
フォントに格納する文字のところは、テキストファイルであれば何でもよいようです。
筆者はそのまま対象のHTMLファイルを選択しました。
但し、Windows 環境において、UTF-8 では文字化けするようなので、予め UTF-16BOM(Windowsで言うところのUnicode形式) に変換しておくとよいです。
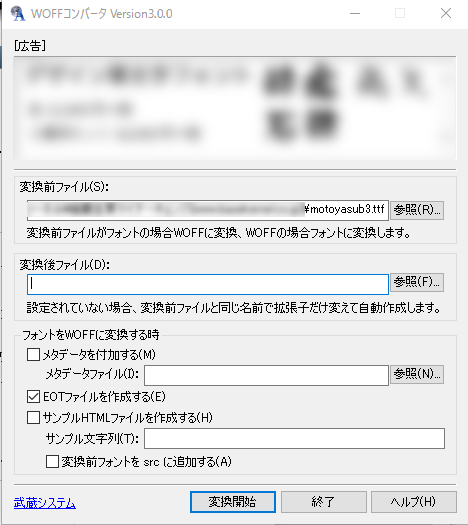
ここで「作成開始」をクリックすると、すぐに WOFF コンバータの画面が開きます。
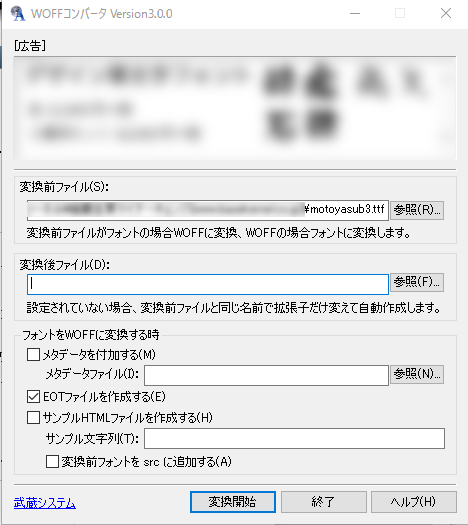
以下のように入力します。(変換前ファイルの欄は自動入力される)

ここで「変換開始」をクリックすると、拡張子が .eof , .woff , .woff2 の3つのファイルが生成されます。
こうすることで、使用している文字のみをピックアップし、フォントファイルのサイズを大幅に削減できます。筆者の場合は最大で 15kB 余りとなりました。
これらをサーバにバイナリモードにて(FTP の場合)アップロードし、次にCSS ファイルで、これらフォントファイルを参照するように設定します。
こんな感じです:
@font-face {
font-family: 'motoyasub3' ;
src: url('/css/motoyasub3.woff') format('woff'),
url('/css/motoyasub3.eot') format('eot') ;
font-weight: 100 ;
}
a.sidemenu { font-family: 'motoyasub3',"MS Gothic",Osaka,monospace,sans-serif;
.... [中略] ....
}
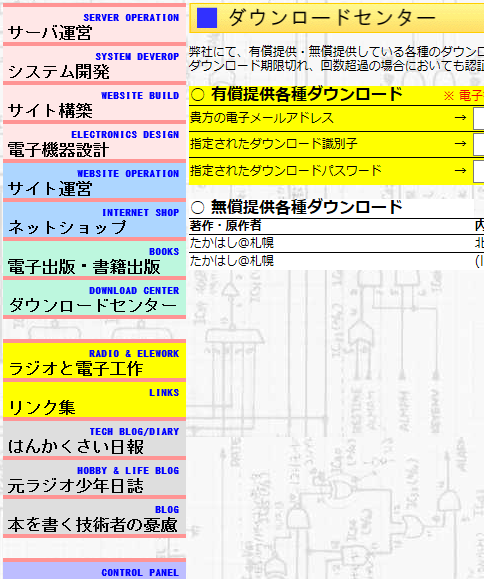
これで、こうなりました:

レンダリングも問題なさそうです。(Cyberfox,chrome,IE11,edge で確認)
woff 形式は IE 以外で、eot 形式は IE のみでサポートする Webフォントファイルのようです。