2015/01/11(日)いまどきのWebページにおけるボタン作成
2017/10/12 18:49
デザイン化されたリンクボタンは、gif や png 、凝ったものになると jpg で組むのが一般的でしたが、最近は CSS で作るのが一般的になりつつあるようです。
簡単にここまで出来るという一例ということで。。
《HTML側》
<a class="button"
style="color:#422; background-color:#3aaef3; text-shadow:1px 1px #344;"
href="********.html">サイト更新情報<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#e66bf3; text-shadow:1px 1px #344;"
href="********.html">北海道の歴史綴<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ff9d3c; text-shadow:1px 1px #344;"
href="********.html">北海道の交通綴<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ff9d3c; text-shadow:1px 1px #344;"
href="********.html">北海道の道の駅<span style="font-size:8pt;"> 2015/01/08 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#ddf14b; text-shadow:1px 1px #344;"
href="********.html">不都合な真実集<span style="font-size:8pt;"> 2014/12/22 更新</span></a><br>
<a class="button"
style="color:#422; background-color:#bec970; text-shadow:1px 1px #344;"
href="http://hankakusai.basekernel.co.jp/">はんかくさい日報 <span style="font-size:8pt;">不定期更新</span></a><br>
<a class="button"
style="color:#422; background-color:#3fed77; text-shadow:1px 1px #344;"
href="********.html">サイトリンク集<span style="font-size:8pt;"> 2014/12/25 更新</span></a><br>
《CSS側(CSS3 に対応しているWebブラウザが必要です)》
.button { width:13em ;
padding:5px ; margin:5px ;
font-size:12pt ;
text-align:center ;
color:#fff ;
text-decoration:none ;
display:inline-block ;
background-color:#888 ;
box-shadow:2px 2px 2px #555;
text-shadow:1px 1px #555 ;
border-radius:10px ;
}
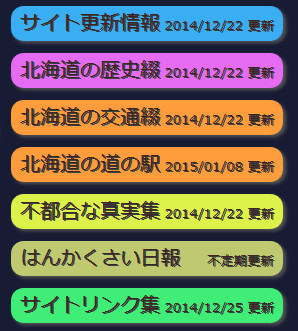
表示はこんな感じになります。