2010/02/11(木)chrome のHTTP非同期通信・コールバック
2017/10/12 03:45
https://www.basekernel.co.jp/pc/elec/BCLlib.html
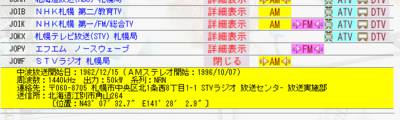
上記で検索条件設定の上で検索すると、検索結果が一覧表示され、「詳細表示」の部分をクリックすると、さらに細かい情報が以下のような感じで表示できる仕組みにしてあります。

Firefox だと正しく機能するものの、Chrome だと同じ内容が2回表示される問題があったが、やはり javascript の仕様が違うことによるもの。
要点を以下に示します。
getdata = new XMLHttpRequest() ;これは、非同期HTTP通信を行うときのオブジェクト設定。ここは Firefox も Chrome もたぶん同じ。
getdata.onreadystatechange = function() {
if (getdata.readyState == 4) { setsdata(rownum,getdata) ; }
}
if (navigator.userAgent.indexOf('Firefox') > -1) {
getdata.onload = function() {
if (getdata.readyState == 4) { setsdata(rownum,getdata) ; }
}
}
ここは、ちょっと注意しなければいけません。上3行は IE と Chrome では有効ですが、Firefox では上手くいきません。
下の5行は、navigator.appName で、 Netscape とすると、Firefox でも Chrome でも有効になります。
javascript において、navigator.appName は、Firefox でも Chrome でも Netscape を返します。
上記のようにしたところ、Chrome でも表示は正しくできるようになったのですが、他の Gecko エンジン使うブラウザでは、逆に動作に問題起きるかもしれません。