検索条件
やる暇が無かったんですが、やっとこ重い腰上げました。
次の仕事が来る前にやってしまわないと、この先ずっとやる暇が無いので、今やっています(苦笑)
スマートフォンやタブレットの場合、PC版とさほど大きな差は無い(Flash が基本的に使えないというやや重篤な問題はある)ものの、画面を縦にしても横にしても、閲覧に耐えうるものにするために「レスポンシブ Web デザイン」という手法を採用しているところが多い。
これは、アクセス元のブラウズ横幅などによって、自動的に適用するCSS を切り替え、表示体裁を変えることが出来る仕組みで、HTML の更新の手間を大きく省くことができるのですが、案外デザインの細かい部分に手が届かない難点があります。
弊社では、スマートフォン向けに3種類の表示レイアウトをサポートすることにしています。
と、いうことで、弊社のスマートフォン&タブレット向けサイトも「レスポンシブWebデザイン」で対応です。
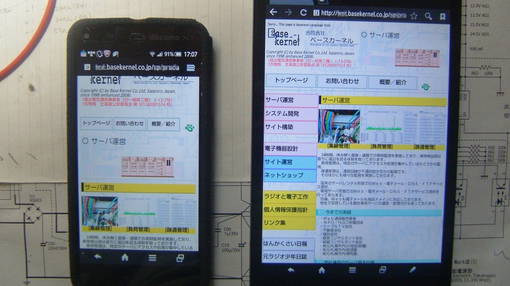
↓↓↓ スマートフォン縦表示とタブレット縦表示 ↓↓↓

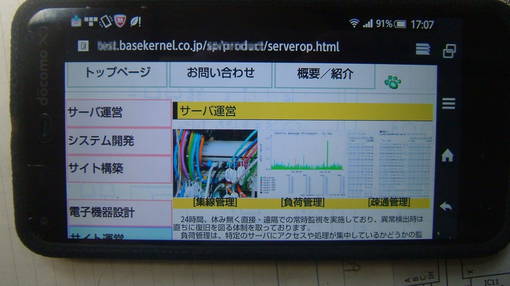
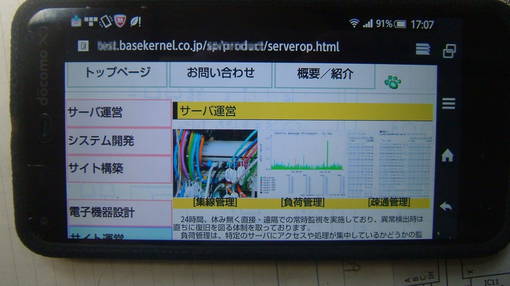
↓↓ スマートフォン横表示(横幅の関係でタブレット縦表示と同じ)↓↓

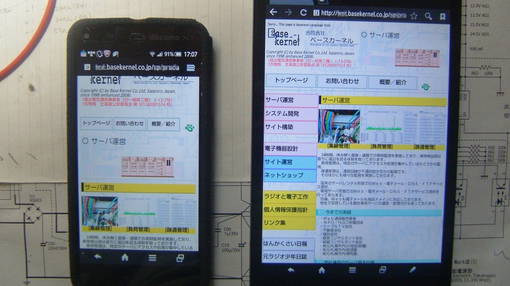
↓↓↓ タブレット横表示 ↓↓↓

作業完了次第、順次提供開始になります。